-
11/15 html 첫 날WEB 2021. 11. 15. 12:33
원래 가르쳐주시던 선생님께서 저번주 금요일에 결혼을 하셔서 신혼여행을 가셨다.
그래서 html&css&js 선생님이 6일 동안 우리반을 담당해 주신다고 했다.
java에 푹 빠진 지 20일이 넘은 현재.. html을 배운다니? 새로운 느낌이 들어서 기대됐었다.
1.완전 기초!
 <h1>h1태그입력</h1> 오늘은 화창한 날이다.<h2>h2태그입력</h2><h3>h3태그입력</h3><h4>h4태그입력</h4><h5>h5태그입력</h5><h6>h6태그입력</h6>
<h1>h1태그입력</h1> 오늘은 화창한 날이다.<h2>h2태그입력</h2><h3>h3태그입력</h3><h4>h4태그입력</h4><h5>h5태그입력</h5><h6>h6태그입력</h6>위와 같이 입력하면 브라우저에서 열면 이렇게 나온다.
<h1></h1> 사이에 글을 쓰면 가장 큰 크기의 글씨가 나온다.
페이스북 아이콘은 폰트어썸에서 가지고 온다.

1. 폰트어썸에 접속해서 아이콘을 누르고,

2. 검색창에서 facebook을 입력하면 페이스북 아이콘이 나온다.

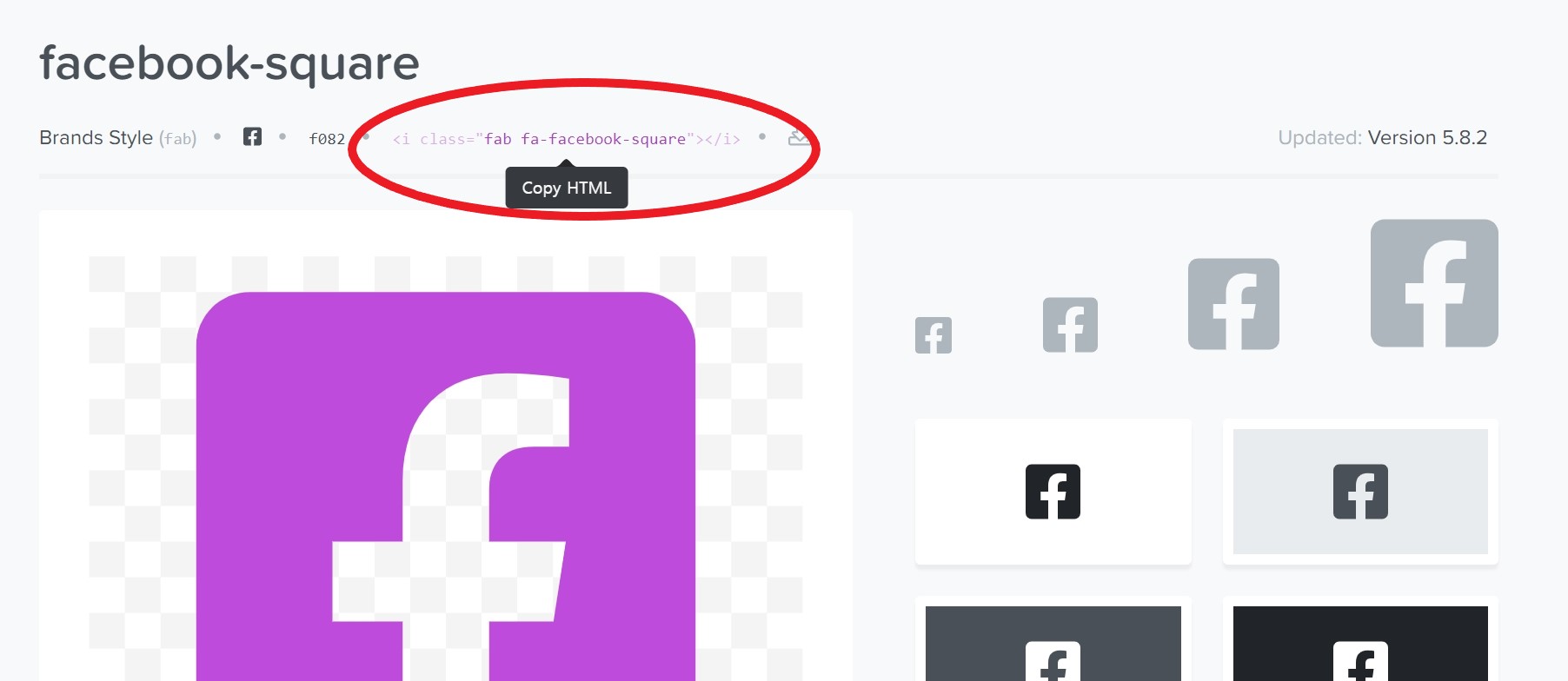
3. 동그라미 친 부분의 i class를 눌러 복사한다.
비쥬얼 스튜디오에 가지고 와서 <body> 부분에 붙여넣기 해 주면 된다.
색상을 바꾸고 싶다면
<style></style>에 i{ 괄호 열고 color: 원하는 색상 입력해 주면 완성.
2.돼지고양이를 통해 apple.com에 접속해 보자!

그리고 우리 돼지고양이를 누르면 애플 홈페이지로 가게 설정하는 것도 배웠다.
<a href ="http://www.apple.com" target="_blank"><img src="001.jpg" alt="돼지고양이" title="돼지고양이"></a>
<body>에 입력한다.
코드를 해석해 보자면, 001.jpg라고 저장된 이미지를 가지고 와서, 커서를 올려뒀을 때 "돼지고양이"가 나오게 하고, 클릭하면 새 탭으로 애플 홈페이지로 가는 것이다.
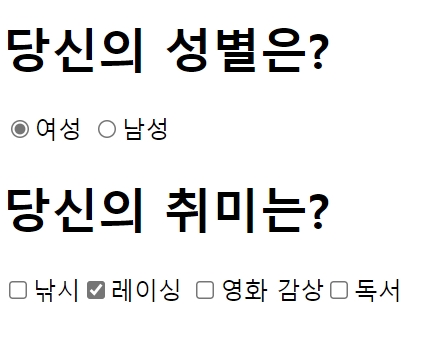
3.설문조사 같은.. 것

mbti 광신론자였을 때 이런 페이지에 들어가서 수도 없이 검사를 했었다. (그래서 수업에 나왔을 때 반가웠다는 뜻)
<h1>당신의 성별은?</h1>
<input type = "radio" name ="male">여성 <input type="radio" name ="male">남성<br>
<!-- name이 같지 않으면 선택이 중복으로 됩니다. -->
<h1>당신의 취미는?</h1>
<input type="checkbox" name = "fishing">낚시<input type="checkbox" name="racing">레이싱
<input type="checkbox" name = "watcing movie">영화 감상<input type="checkbox" name="reading book">독서<br>이렇게 태그를 작성해 주면 된다.
참고로 <br>을 적게 된다면 바로 뒤에 문장이 오는 것이 아니라 새 문장을 만들게 된다.
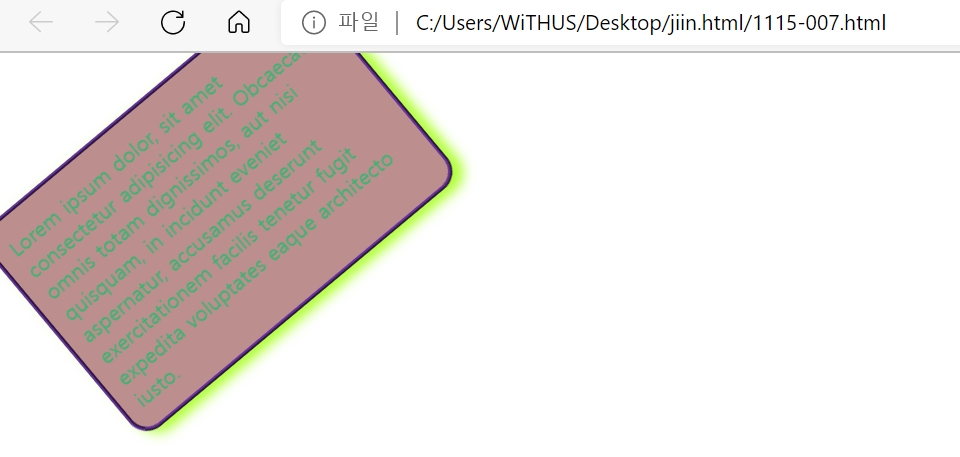
4. 커서가 왔을 때 빙빙 돌리기

빙빙 도는 칸을 만들었다.
p{
font-size: 14px;
color: mediumseagreen;
width: 250px; //쉽게 말해서 가로
height: 150px; //쉽게 말해서 세로
border: 3px ridge rebeccapurple; //선의 두께, 모양(능선 선택), (색상)
padding: 10px; //범위 안쪽의 크기를 얼마나 할 것인지
background:rosybrown;
border-radius: 15px;
box-shadow: 5px 5px 8px greenyellow;
transition: 0.8s;
}
p:hover{ //커서가 오면!
transform: rotate(720deg);
}사실 이렇게 적용하면 엄청 정신이 사납지만.. 첫날이니까 얼마나 효과가 좋은지(?)를 알고 싶어서 해 봤다.
html도 자바처럼 재밌는(?) 것 같다!
'WEB' 카테고리의 다른 글
css position & 실습 (0) 2022.01.04 css position (0) 2022.01.04 css 배경, 박스 (0) 2021.12.31 11/22 html 중간 과제물 제출 (0) 2021.11.23 11/16-17 html 기초 수업 (0) 2021.11.18