-
css position & 실습WEB 2022. 1. 4. 23:43
일단 첫 시간에 시험을 보고~
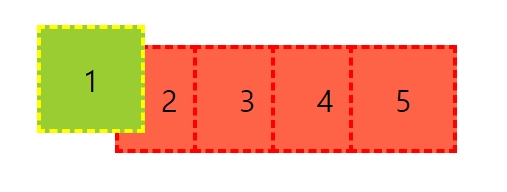
1.

마우스를 올리면 해당 박스가 위로 올라오면서 색이 변한다.
<style>.container{width: 600px;margin: 100px auto 0;}.container .box{position: relative;width: 100px;height: 100px;background: tomato;border: 4px dashed red;font-size: 30px;margin-right: -30px;text-align: center;line-height: 100px;float: left;}.container .box:hover{background: yellowgreen;border-color: yellow;z-index: 10;position: relative;bottom: 20px;}</style></head><body><div class="container"><div class="box box1">1</div><div class="box box2">2</div><div class="box box3">3</div><div class="box box4">4</div><div class="box box5">5</div></div></body>z-index를 hover 때 양수 값을 주면서 상자를 올리고, position에 relative를 주면 해당 효과가 완성된다.
2. 박스 움직이기
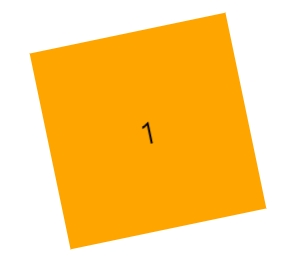
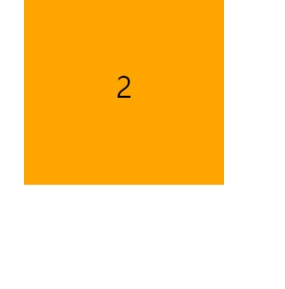
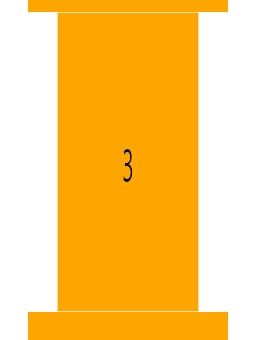
<style>div[class^='box']{width: 200px;height: 200px;background: orange;margin: 50px;font-size: 30px;text-align: center;line-height: 200px;transition: 1s;}.box1:hover{transform: rotate(720deg);}.box2:hover{transform: translateY(-100px);}.box3:hover{transform: scale(0.7, 1.5);}.box4:hover{transform: skew(0, 20deg);}.box5:hover{transform: translate(30px, -20px) skewX(-20deg) scale(0.7);}</style></head><body><div class="box1">1</div><div class="box2">2</div><div class="box3">3</div><div class="box4">4</div><div class="box5">5</div></body>
transform : rotate(x) 값을 주면 x도로 회전한다. 
translateY(-100px): 위쪽으로 100px 이동한다. 길이 단위를 양수로 지정하면 아래쪽으로 이동한다. 
transform의 scale로 요소를 확대 또는 축소할 수 있다. 
skew: 가로 방향으로 0도, 세로 방향으로 20도 비튼다. 
transform : translate(30px, -20px) skewX(-20deg) scale(0.7): 한꺼번에도 사용이 가능하다! 'WEB' 카테고리의 다른 글
css position (0) 2022.01.04 css 배경, 박스 (0) 2021.12.31 11/22 html 중간 과제물 제출 (0) 2021.11.23 11/16-17 html 기초 수업 (0) 2021.11.18 11/15 html 첫 날 (0) 2021.11.15