-
11/16-17 html 기초 수업WEB 2021. 11. 18. 02:05
어제 배운 것을 복습하고, html의 새로운 진도를 나간 시간.
내가 생각하기에는(?) java보다 코드를 직관적으로 이해할 수 있는 것 같다.
포커스 옮기기(?)
<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>오늘은 웹표준 둘째날</title><link rel="shortcut icon" href="favicon.ico"><style>body, html {scroll-behavior: smooth;}body{height: 10000px;}div{width:70px;height: 70px;position: fixed;right:15%;bottom:15%;}a{color:black;text-decoration: none;}</style></head><body><h1><a href ="#today001">교환정책</a></h1><h1><a href ="#today002">환불정책</a></h1><h1><a href ="#today003">회원탈퇴</a></h1><h1><a href ="#today004">분쟁해결</a></h1><p id="today001">교환정책Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestias reprehenderit, quis dolores, nam, qui fugit culpa ullam maiores et cum ad quasi. Quidem dicta ea laudantium non repellendus quo magni.</p><p id="today002">환불정책Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestias reprehenderit, quis dolores, nam, qui fugit culpa ullam maiores et cum ad quasi. Quidem dicta ea laudantium non repellendus quo magni.</p><p id="today003">회원탈퇴Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestias reprehenderit, quis dolores, nam, qui fugit culpa ullam maiores et cum ad quasi. Quidem dicta ea laudantium non repellendus quo magni.</p><p id="today004">분쟁해결Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestias reprehenderit, quis dolores, nam, qui fugit culpa ullam maiores et cum ad quasi. Quidem dicta ea laudantium non repellendus quo magni.</p></body></html>이렇게 코드를 짜 두면,
이렇게 결과나 나온다.
<h1>교환정책을 클릭하면 교환정책에 해당하는 <p>로 포커스가 옮겨가는 태그를 배웠다.
2. 위와 아래만 채우기
<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>오늘은 웹표준 둘째날</title><link rel="shortcut icon" href="favicon.ico"><style>.box1{position: fixed;width: 100%;height:80px;background: red;top:0;left:0;}.box2{position: fixed;width: 100%;height:80px;background: red;bottom:0;left:0;}.box3{position: fixed;width: 100%;height:80px;background: red;top:0;left:0;}.box4{position: fixed;width: 100%;height:80px;background: red;top:0;right:0;}</style></head><body><div id = "wrapper"><div class="box1">1</div><div class="box2">2</div><div class="box3">3</div><div class="box4">4</div><div class="box5">5</div></div></body></html>이렇게 태그를 쓰면 결과물로 위 아래 창에 따라 꽉 채워지는 빨간색 네모칸이 나타난다.
여기서 제일 힘들었던 건 아직 익숙하지 않아서 top, left에 얼마의 퍼센테이지를 부여할 것인가였던 것 같다.
3. 창 비율에 따라 배경색 바꾸기
<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>relative</title><link rel = "shortcut icon" href="favicon.ico">crossorigin="anonymous"></script><style>body{margin: 0;padding: 0;}#wrap{width: 100%;height: 300px;background: coral;margin: 0 auto;}h1{font-size: 30px;text-align: center;color: black;}@media(min-width:800px){#wrap{background:deeppink;width: 750px;height: 600px;}h1{font-size: 50px;color: black;}}@media(min-width:1200px){#wrap{background: palegreen;width: 1000px;height: 800px;}h1{font-size: 120px;color: olivedrab;}}</style></head><body><div id="wrap"><h1>HTML</h1></div></body></html>큰 창에서는 형광초록색의 바탕화면을,

100% 비율이 아닌 창에서는 형광핑크색을 적용시켰다. (+글자색도 검정색으로 바꿈)

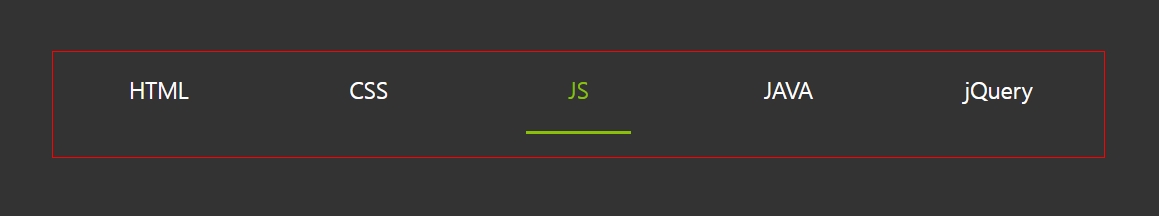
4. 마지막으로 내가 마음속으로(?) 정말 배우고 싶었던 메뉴에서 메뉴바 움직이기 (커서가 있는 곳에 배경색과 글씨색을 바뀌게 할 수 있다는..!!)
<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>오늘은 웹표준 둘째날</title><link rel="shortcut icon" href="favicon.ico"><style>body {margin: 50px;background: #333;font-size: 15px;}.nav {width: 700px;margin: 50px 0;overflow: hidden;text-align: center;position: relative;border: 1px solid red;}.nav a {display: block;float: left;padding: 15px 0 35px;width: 20%;text-decoration: none;transition: 0.5s;color:white;}.nav a:hover {color: #8ac007;}.nav .effect {position: absolute;left: -15%;transition: 0.8s;bottom: 15px;width: 70px;margin-left: -35px;height: 2px;background: #8ac007;}.nav a:nth-child(1):hover ~ .effect {left: 10%;}.nav a:nth-child(2):hover ~ .effect {left: 30%;}.nav a:nth-child(3):hover ~ .effect {left: 50%;}.nav a:nth-child(4):hover ~ .effect {left: 70%;}.nav a:nth-child(5):hover ~ .effect {left: 90%;}</style></head><body><div class="nav"><a href="#">HTML</a><a href="#">CSS</a><a href="#">JS</a><a href="#">JAVA</a><a href="#">jQuery</a><div class="effect"></div></div></body></html>
정말.. 어디 가서 제일 잘 써먹겠다고 생각한 기능이다. 완전 현대적이고 디자이너 같아서 배우면서 뿌듯했다.
오늘의 느낀점!
4번이 정말 마음에 들었고.. (사실 선생님과 다른 색깔로 구현해서 어떨까, 어떨까, 안 어울리면 어떡하지 고민했었음) 뿌듯한 하루였다.
'WEB' 카테고리의 다른 글
css position & 실습 (0) 2022.01.04 css position (0) 2022.01.04 css 배경, 박스 (0) 2021.12.31 11/22 html 중간 과제물 제출 (0) 2021.11.23 11/15 html 첫 날 (0) 2021.11.15