-
css positionWEB 2022. 1. 4. 01:38position 배우는 날!~
키워드: absolute, relative, fixed, stack-order, sticky
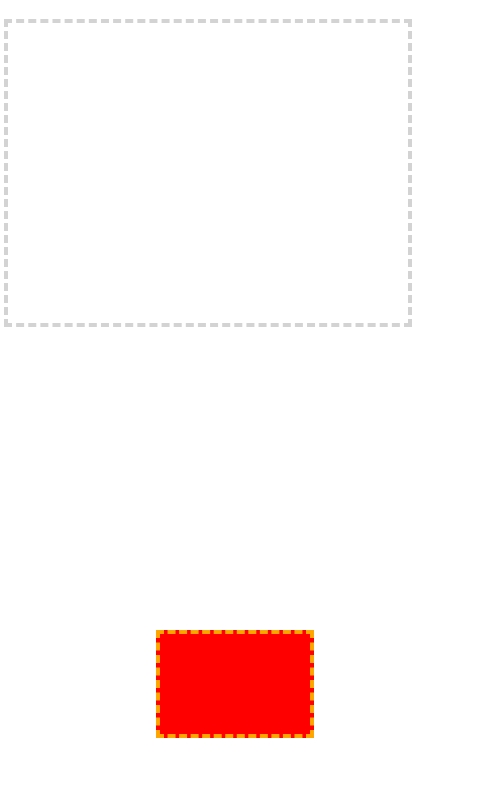
1.absolute<style>.container{width: 400px;height: 300px;border: 4px dashed lightgray;margin: 100px 0;}.box{width: 150px;height: 100px;background: red;border: 4px dashed orange;position: absolute;left: 160px;bottom: 150px;}</style></head><body><!--부모 요소에 position: relative가 들어간다. 들어가지 않으면 body 기준으로 좌표가 잡힌다.--><!-- left, right/ top, bottom 중에서 하나만 사용한다.--><div class="container"><div class="box"></div></div></body>
그림과 같이 나온다.
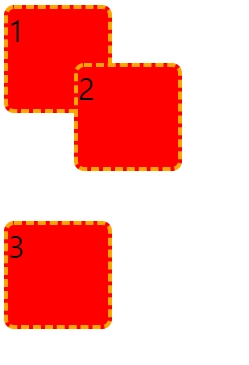
2. relative
<style>.box{width: 100px;height: 100px;background: red;border: 4px dashed orange;border-radius: 10px;font-size: 30px;}.relative{position: relative;left: 70px;top: 60px;}</style></head><body><div class="box">1</div><div class="box relative">2</div><div class="box">3</div></body><!-- 2번 상자에 relative 속성을 준 만큼 위에 폭 온다!-->
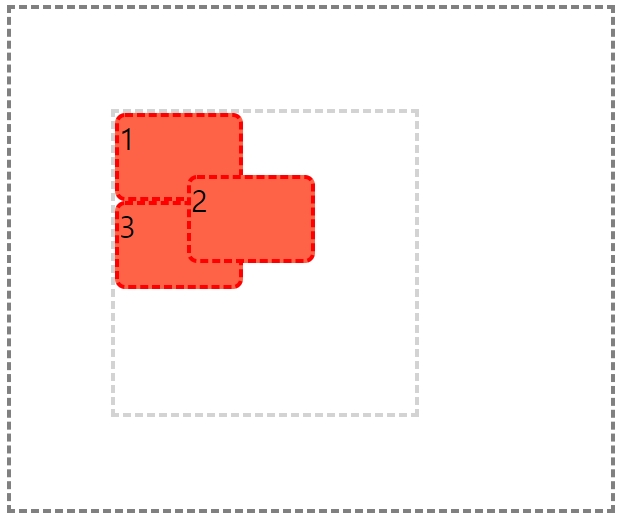
3.
<style>.grandparent{width: 400px;height: 300px;padding: 100px;border: 4px dashed gray;position: relative;}.parent{width: 300px;height: 300px;border: 4px dashed lightgray;position: relative;}.child{width: 120px;height: 80px;background: tomato;border: 4px dashed red;border-radius: 10px;font-size: 30px;}.absolute{position: absolute;right: 100px;bottom: 150px;}</style></head><body><div class="grandparent"><div class="parent"><div class="child">1</div><div class="child absolute">2</div><div class="child">3</div></div></div></body>
absolute 속성만 걸어둔 2번 상자가 위로 폭삭 올라가고, 3번이 2번 상자의 자리를 채우는 모습이다.
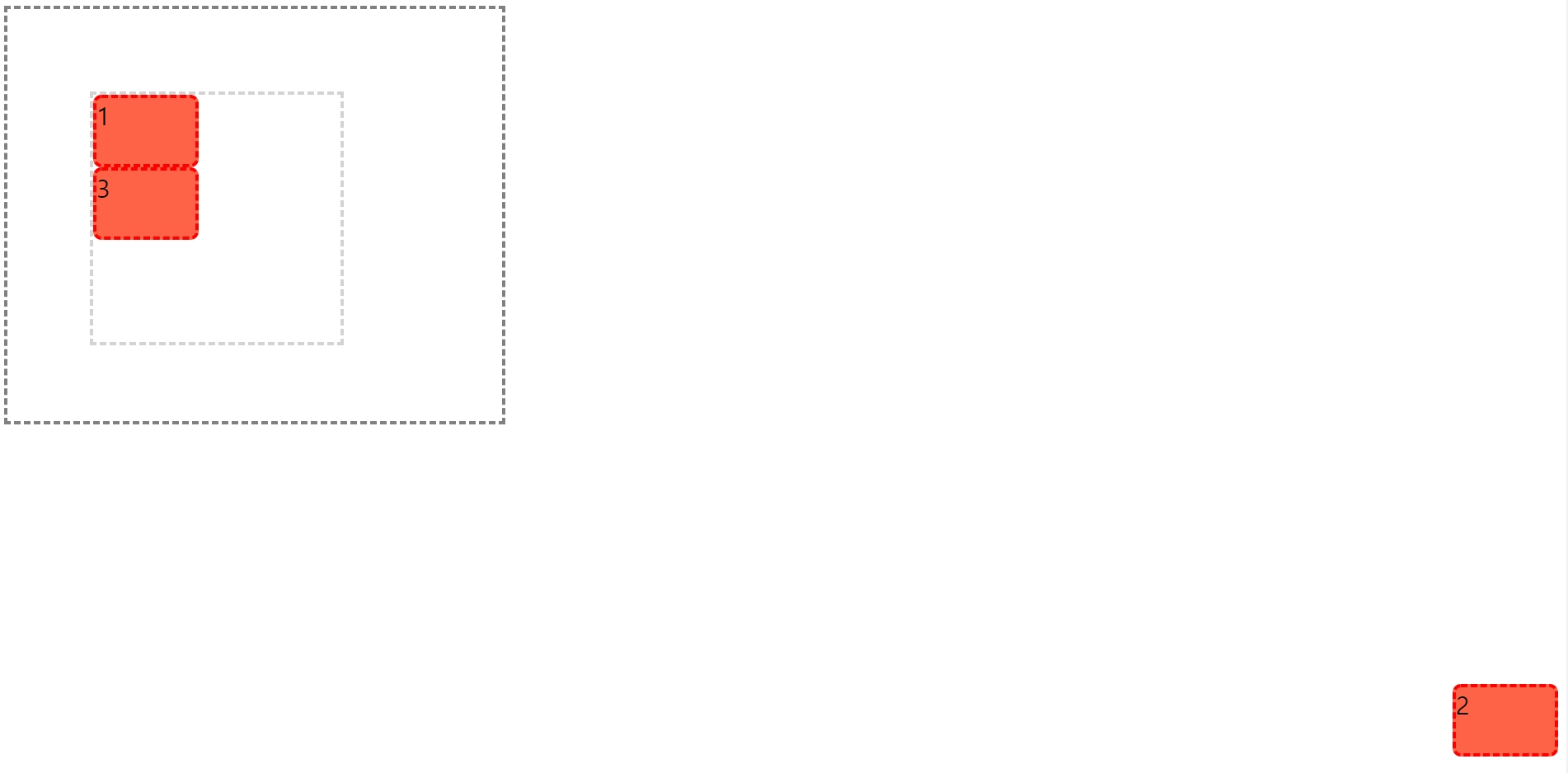
4. fixed 속성! 웹 페이지가 스크롤 되어도 고정 위치로 지정된 요소는 항상 같은 곳에 위치하게 된다.
<style>body {height: 2000px;}.grandparent{width: 400px;height: 300px;padding: 100px;border: 4px dashed gray;}.parent{width: 300px;height: 300px;border: 4px dashed lightgray;}.child{width: 120px;height: 80px;background: tomato;border: 4px dashed red;border-radius: 10px;font-size: 30px;}.fixed{position: fixed;right: 10px;bottom: 50px;}</style></head><body><div class="grandparent"><div class="parent"><div class="child">1</div><div class="child fixed">2</div><div class="child">3</div></div></div></body>
5. sticky 속성
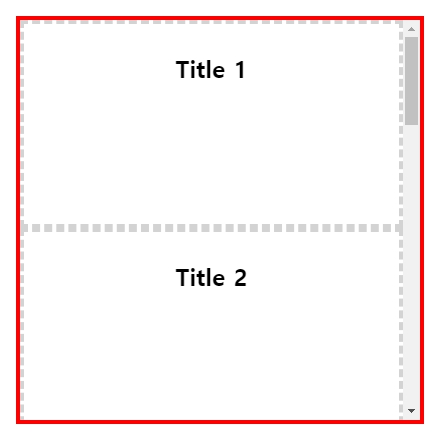
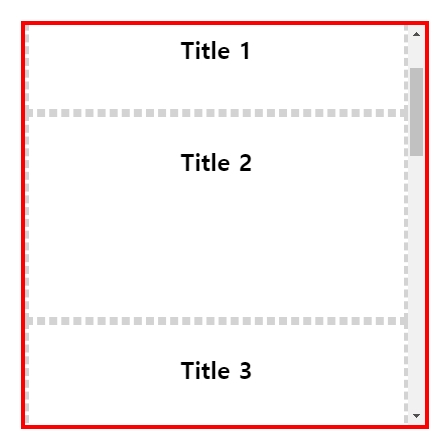
sticky 속성은 top, bottom, right, left 중에 하나를 필수로 지정해야 한다.설정한 위치에 도달하기 전까지는 static 처럼 동작하다가 설정한 위치에 도달하면 스크롤 영역 내에서 fixed처럼 행동한다.<style>.container{width: 400px;height: 400px;border: 4px solid red;margin: 50px;overflow: auto;}section{height: 200px;bordeR: 4px dashed lightgray;}section h1{text-align: center;line-height: 2;position: sticky;top: 0;}</style></head><body><div class="container"><section><h1>Title 1</h1></section><section><h1>Title 2</h1></section><section><h1>Title 3</h1></section><section><h1>Title 4</h1></section><section><h1>Title 5</h1></section><section><h1>Title 6</h1></section><section><h1>Title 7</h1></section><section><h1>Title 8</h1></section></div></body>
이 코드를 실행하면 이렇게 되는데, 
스크롤이 title 1 상자를 지날 때까지 title1이 보인다. 6. stack-order
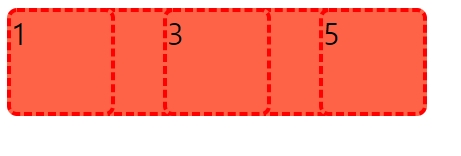
<style>.container .box{position: relative;width: 100px;height: 100px;background: tomato;border: 4px dashed red;font-size: 30px;margin-right: -30px;float: left;}.box1{z-index: 0;}.box2{z-index: -20;}.box3{z-index: 0;}.box4{z-index: -20;}.box5{z-index: 0;}</style></head><body><div class="container"><div class="box box1">1</div><div class="box box2">2</div><div class="box box3">3</div><div class="box box4">4</div><div class="box box5">5</div></div></body>
2와 4 숫자를 보이지 않게 할 거면 앞에 박스보다 작은 값을 주면 된다!
'WEB' 카테고리의 다른 글
css position & 실습 (0) 2022.01.04 css 배경, 박스 (0) 2021.12.31 11/22 html 중간 과제물 제출 (0) 2021.11.23 11/16-17 html 기초 수업 (0) 2021.11.18 11/15 html 첫 날 (0) 2021.11.15